Web系エンジニアの言語9選!需要ある言語や習得の順番について解説|Webエンジニア

Web系のエンジニアに必要な言語って?
Webエンジニア未経験でも大丈夫?
✓本記事の流れ
- ・Web系エンジニアの言語9選を紹介!
- ・言語以外に必要なスキルとは?
- ・未経験から転職はできるのか?
Web系エンジニアの言語には多くの種類があり、何から学べばいいか分からない人は多いと思います。
本記事では、未経験の方でも分かりやすく理解できるようにWebエンジニアの言語について解説しています。
Web系エンジニアについて興味があるけど分からないところが多かったり、難しそうと感じている方必見です。
目次
1.Web系エンジニアに必要な言語とは?
Web系エンジニアの言語は多くの種類がありますが、その中でも必要な言語は仕事の内容によって大きく変わります。
これだけでは、どの言語を選べばいいか迷ってしまうかもしれません。
しかし、これから解説する点を踏まえればある程度の絞り込みができ、どの言語を学べばよいかがすぐにわかります。
ここではWeb系エンジニアが習得すべき言語の一覧と、習得するうえで最も重要な要素となるフロントエンドとバックエンドについて解説していきます。
1-1.Web系エンジニアに必要な言語
Web系エンジニアにとって習得すべき言語は9種類あります。

Web系エンジニアが学ぶべき言語
- ・HTML
- ・CSS
- ・JavaScript
- ・Java
- ・Python
- ・PHP
- ・Ruby
- ・Go
- ・C#
プログラミング言語はこれだけの種類がありますが、担当する領域がフロントエンドかバックエンドか、Web開発を請け負う企業がどの言語を使用しているのかによって習得すべき言語は変わります。
習得すべき言語を決めるうえで重要となるフロントエンド、バックエンドについて、引き続き解説していきます。
1-2.そもそもWebエンジニアとは
そもそもWebエンジニアとはどのような職種なのか、ここで簡単に説明します。
Webエンジニアとは、Webシステムの開発を行うエンジニアです。
具体的には、Webシステムの基本設計、詳細設計から始まり、コーディング、テスト、追加機能の開発など担当する仕事は多岐に渡ります。
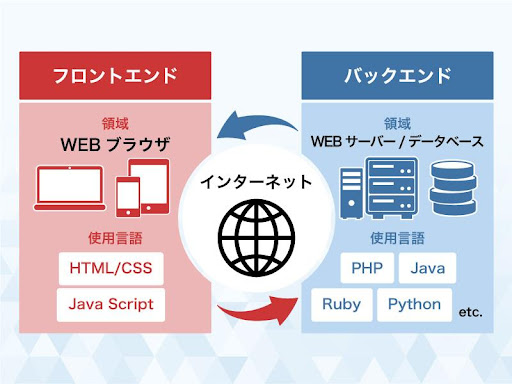
Webシステムにはフロントエンドとバックエンドと呼ばれる2つの領域があり、Webエンジニアは、どちらかの領域を担当します。
習得すべき言語を考えるうえで、フロントエンドとバックエンドを意識することは大変重要です。
続いて、フロントエンドとバックエンドの違いについて解説します。

Webアプリケーション開発について
●フロントエンド
フロントエンドとは、ユーザーが直接システムにアクセスする画面のことをいいます。
例えば、ログイン画面、登録画面、申請画面など、ユーザーが直接参照し操作を行う画面はすべてフロントエンドです。
こうした画面の開発に使用されるのがHTML、CSS、Java Scriptと呼ばれる言語です。
●バックエンド
バックエンドとは、ユーザーの目に触れないサーバー側の仕組み全般のことをいいます。
例えば、Webアプリケーション、データベースと接続し処理を行う仕組みなど、バックエンドを指す領域はとても幅が広いのです。
このようなバックエンドは複雑な処理が必要となることから、Java、Python、PHP、Ruby、Go、C#といった言語が利用されています。
2.Web系エンジニアが使用する具体的な言語
Web系エンジニアが扱う言語は数多くありますが、それぞれの言語には特徴があり、この違いについて理解することが重要です。
それぞれの言語の特徴について、フロントエンド、バックエンドの観点から簡単に説明します。
2-1.フロントエンド
フロントエンドの開発に必要な言語は以下の3つです

フロントエンドの開発に必要な言語
- ・HTML
- ・CSS
- ・JavaScript
それぞれの言語について簡単に説明します。
●HTML
HTMLは、Hyper Text Markup Languageと呼ばれるWebページの基礎となる言語です。
タグと呼ばれる文字列の中に要素を組み入れ、属性を与えることでWebページを作成します。
タグ、要素、属性の種類は多いものの、ソースコードは簡単な構造で理解しやすい点が特徴です。
なお、最新バージョンはHTML Living Standardです。
現在主流のHTML5に要素や属性が追加されていますが、基本的な構文に違いはありません。
●CSS
CSSはCascading Style Sheetsの略で、Webページのデザインを定義します。
HTML内に直接デザインを定義するとソースコードが長くなりメンテナンスがしにくくなるため、デザインに関してはCSSにまとめて記述する方法が取られています。
現在はCSS3が標準となっています。
●JavaScript
JavaScriptはWebページで動的なコンテンツを作成するための言語です。
名前にJavaとありますが、バックエンドで使用されるJavaとはまったく違います。
この言語を使用すれば、ストリーミングコンテンツやWebページ内での簡単な処理が実装できます。
フロントエンドを構築する際には必須の言語です。
2-2.バックエンド
バックエンドの開発に必要な言語は種類が多く、主な言語は以下の6つです。

バックエンドの開発に必要な言語
- ・Java
- ・Python
- ・PHP
- ・Ruby
- ・Go
- ・C#
それぞれの言語について簡単に説明します。
●Java
JavaはOracleが提供するプログラミング言語です。
特徴はJVM(Java Virtual Machine)というコンポーネントによってOSの差異を吸収し、どのOSでも同じソースコードでアプリケーションの開発、実行ができる点です。
開発者がOSの違いを意識する必要がなく、OSによってアプリケーションのソースコードを書き換える必要がありません。
現在、数多くの企業で採用されている需要の高い言語です。
●Python
Pythonはオープンソースのプログラミング言語で、ソースコードがシンプルでわかりやすいという特徴があります。
ソースコードの行頭にインデントをつけるという独特なルールがあるほかに、ライブラリと呼ばれる、よく使われる処理がファイル化されたものが充実しているという点も特徴のひとつです。
PythonはAI領域で活用されていて、今後ますます利用される場面が増えてくると予想される、まさに未来のプログラミング言語です。
●PHP
PHPは動的なWebページを提供できるプログラミング言語です。
現在、顧客向けWebページで最も使用されている言語のひとつで、その扱いやすさから採用しているWebシステムは多数にのぼります。
構文も理解しやすく、短期間で習得できるというメリットがあります。
JavaScriptを学ぶのであれば、セットで習得したい言語です。
●Ruby
Rubyは日本で開発されたプログラミング言語で、Webページの開発に使用されています。
Rubyを使用したWebシステムは数多くあり、求人数に困ることはありません。
一時期ほどの盛り上がりには欠けるものの、現在でも開発案件は多数あり、まだまだ現役で頑張り続けている言語です。
●Go
GoはGoogleによって開発された比較的新しいプログラミング言語です。
現在、YouTube、メルカリ、ぐるなびなど、大手企業のWebシステムで採用されています。
構文がシンプルなため学習しやすく、開発者間でソースを共有しやすいという点がメリットです。
今後の展開が注目される言語のひとつです。
●C#
C#はMicrosoftによって開発されたプログラミング言語です。
C#はコンパイル型のプログラミング言語のため、処理速度が速い点が特徴です。
リリースされてから20年以上経ちますが、その信頼性から現在でも数多くのWebシステムで利用され続けています。
ただし、メモリ領域にダイレクトアクセスするなどハードウェアやOSに近い領域の操作が必要となることから専門的な知識が必要です。
3.Web系エンジニアの言語に習得する順番はある?
Web系エンジニアを目指す場合、言語を習得する順番を考えなければなりません。
順番を考えるうえで重要なのが言語を習得するときの難易度と求人数です。
難易度が高ければ挫折しやすく、求人数が少ないということはそもそも需要がないからです。
ここでは、Web系エンジニアが習得すべき言語の順番について解説します。
3-1.おすすめの言語習得の順番
Web系エンジニアになるためには、まず、フロントエンドに必要な言語から学習を始め、経験を積んでからバックエンドに必要な言語について学ぶことをおすすめします。
徐々に難易度を上げることができるため挫折しにくいからです。
さらに、ここで取り上げる言語は多くのWebシステムで使用されていることから求人数も多いのです。
3-2.特に優先して勉強するべき言語
ここでは、フロントエンド、バックエンドそれぞれの場合で優先して習得すべき言語について解説していきます。
●フロントエンド言語
フロントエンドの開発に必要な言語は以下となります。

フロントエンドの開発に必要な言語
- ・HTML
- ・CSS
- ・JavaScript
フロントエンドの開発に携わりたいのであれば、3つの言語すべてを習得しなければなりません。
HTMLとCSSはセットで覚えなければ意味がありませんし、動的なWebページを作りたければJavaScriptが必須になるからです。
●バックエンド言語
バックエンドの開発に必要な言語は以下となります。

バックエンドの開発に必要な言語
- ・Python
- ・Java
- ・PHP
バックエンドにはさまざまな言語が使用されていますが、優先して勉強すべき言語はPython、Java、PHPです。これらの言語は現在のWebシステムの大半で使用されており、求人数が圧倒的に多いからです。
改めて優先順位を決めるポイントを考えてみると、結局のところ、自分が就業したい企業がどの言語を扱っているかが非常に重要です。
いくら就業したいと希望しても、企業側が習得した言語を取り扱っていなければ採用はされません。
そのため、就業したい企業の事業内容を知り、それに即した言語を習得することが必要です。
4.Web系エンジニアが言語以外に必要とされるスキルは?
Web系エンジニアには言語以外にも必要とされるスキルがあり、そのスキルについても高めていかなければなりません。
いくらプログラミングスキルを高めても、これらのスキルがなければ円滑に仕事を進められないからです。
具体的には以下のスキルが必要です。

言語以外に必要とされるスキル
- ・論理的思考能力
- ・IT業界への興味
- ・コミュニケーション能力
それぞれのスキルについて解説していきます。
4-1.論理的思考能力
プログラミングに最も必要なスキルは論理的思考です。
論理的思考とは、例えば、Aを実行させるためにはBとCが必要、この条件が与えられたときにはAとBに分岐するといった考え方です。
こうした一連の処理の流れを順序立てて考えることはWebエンジニアにとって重要です。
難しいように思うかもしれませんが、こうした論理的思考はプログラミングを学ぶ中で自然と身につきます。
ただし、論理的思考は意識しないと身につかないため「なぜこうなるのか」「この結果を導き出すには何をしたらよいのか」「これを実行すると結果はどうなるのか」など、論理的に考える習慣を身につけることが重要です。
4-2.IT業界への興味
プログラミング言語を身につけるためには、IT業界に興味を持つことも重要です。
ひとことでIT業界といってもさまざまですが、例えば、IT業界の最新動向やITを駆使したWebシステムの導入事例など、こうした点に興味を持つことで常に知識をアップデートでき仕事に活かせられます。
4-3.コミュニケーション能力
Web開発ではコミュニケーション力も求められます。
報告、連絡、相談といった、いわゆる報連相はもちろんですが、自分の頭の中を整理し言語化して伝える能力も必要です。
プログラミングというと、ひとりで行うためコミュニケーションは必要ないと思いがちですが、Web開発はチーム内外との連携が重要です。
そのため、コミュニケーション力が求められる場面は案外多いのです。
5.Web系エンジニアのおすすめの資格3選
Web系エンジニアに必要な言語の習得には多くの時間がかかります。
一朝一夕で習得できるものではないため、取得したい資格を明確にして学習計画を立てましょう。
フロントエンド、バックエンドの知識をひととおり押さえておくという観点で考えると、おすすめする資格は以下となります。

Webエンジニアにおすすめの資格
- ・HTML5プロフェッショナル認定試験
- ・Oracle認定Javaプログラム
- ・Python3エンジニア認定基礎試験
それぞれの資格について解説していきます。
5-1.HTML5プロフェッショナル認定試験
HTML5プロフェッショナル認定試験はLinucジャパンが運営する認定試験で、Level 1とLevel 2があります。
Level 1がHTML5、CSS3を出題範囲としているのに対し、Level 2はJavaScriptを出題範囲としています。
基礎的な知識を問う問題が多く、ある程度学習を進めれば取得できる資格です。
学習のステップに沿ってLevel 1、Level 2の順番で取得すればよいのですが、フロントエンドエンジニアになりたければ最低でもLevel 2取得を前提に学習を進めましょう。
5-2.Oracle認定Javaプログラム
Oracle認定JavaプログラムはJavaに特化した認定プログラムで、Java SE 11 認定資格と呼ばれています。
この認定資格はBronze、Silver、Goldと3段階あり、それぞれ入門者向け、実務者向け、上級者向けに分かれています。
未経験者の場合、Bronzeの取得を目標とし、実務者向けのSilver取得を視野にいれて学習計画を立てましょう。
さらに設計業務に携わりたいのであれば、Goldの取得にもチャレンジしてみてください。
5-3.Python3エンジニア認定基礎試験
Python3エンジニア認定基礎試験は、Pythonエンジニア育成推進協会が運営するPythonに関する資格です。
経済産業省のガイドラインにもとづき試験の内容を作成していて、Webエンジニアを目指す場合は基礎試験に合格したのちに実践試験に合格することをロードマップとしています。
認知度は低いものの、資格を取得する過程で体系的にPythonを学ぶことができ、実力をつけるのには適した資格です。
Pythonをメインの言語に考える場合にはぜひとも取得しておきたい資格です。
6.Web系エンジニアに必要な勉強法
Web系エンジニアに必要な勉強法は2つあります。独学で行う方法とプログラミングスクールに通う方法です。
それぞれにメリット、デメリットはありますが、挫折しにくく高度なスキルを身につけたいのであれば、プログラミングスクールに通うことをおすすめします。
それぞれの勉強方法について解説していきます。
6-1.独学
独学で学ぶ場合は書籍を利用するか、オンライン学習プラットフォームを利用して学習を進めます。
書籍を選ぶときは、なるべくわかりやすく実機操作で演習ができるものを選びましょう。
難しい技術書は内容が理解できずに挫折しやすいからです。
書店で実際に手にとって内容を確認するか、Amazonといったオンラインショッピングサイトで検索して書籍のレビューを参考にすることをおすすめします。
オンライン学習プラットフォームはUdemyやProgateといったサービスを利用できます。
ただし独学の場合は、わからない部分について誰にも質問ができないため、挫折しやすい点がデメリットです。
6-2.プログラミングスクール
独学以外で勉強したい場合は、プログラミングスクールに通う方法があります。
独学の場合は挫折しやすいのに比べ、プログラミングスクールはカリキュラムが体系化されていて、わからない部分は講師に直接質問できるため挫折しにくいというメリットがあります。
プログラミングスクールは数多く存在しますが、その中でもユニゾンカレッジは特におすすめのスクールです。
ユニゾンカレッジにはWebプログラマーコースがあり、Java、Pythonについて学べます。
今後、学べるプログラミング言語はさらに増える可能性があります。もちろん受講料は無料です。
ユニゾンカレッジはユニゾンキャリアと緊密に連携していて、プログラミングを学びながら就職・転職活動を行えることも大きなメリットです。
就職・転職の計画が立てやすく、求人内容に則した実践的な講義が受けられます。
プログラミングスクールに通いたいと思ったときには、ぜひ無料カウセリングができるユニゾンカレッジにお問い合わせください。
7.Web系エンジニアに転職するには?
未経験者がWeb系エンジニアとして転職するには資格取得とエージェントの活用が大きなポイントになります。
資格取得は自分のスキルアップだけでなくアピールポイントにもなりますし、エージェントを活用することで正しい方向性で就職・転職活動が行えるからです。
こうしたポイントを押さえれば、未経験者でも十分にWebエンジニアとして就職・転職できます。
特にエージェントの活用は非常に重要です。
エージェントは未経験者可の求人を多数保有していて、Web開発会社とのつながりもあるからです。
そのうえ、履歴書や職務経歴書の添削、模擬面接など、あらゆるサービスを提供しています。
その中でも無料カウンセリングができるユニゾンキャリアは特におすすめです。
無料カウンセリングだけではなく、職務経歴書の添削サポートや面接対策など各種サービスを無料で提供しています。
もちろん多数の求人を取り揃えていて、中には未経験者可、研修制度ありの求人もあります。
10,000件以上の求人情報を持ち、未経験者の就業決定率は95%にのぼるなど、信頼と実績が高い点もポイントです。
Web系エンジニアを目指すのであれば、ぜひユニゾンキャリアの無料カウンセリングを受けてみてください。
8.まとめ:Web系エンジニアの言語9選
ここまでWeb系エンジニアが習得すべき言語について解説してきました。
改めて整理するとWeb系エンジニアが習得すべき言語は以下の9言語となります。

Web系エンジニアの言語
フロントエンド
- ・HTML
- ・CSS
- ・JavaScript
バックエンド
- ・Java
- ・Python
- ・PHP
- ・Ruby
- ・Go
- ・C#
Web系エンジニアを目指す場合、まず、フロントエンドの学習から始め、徐々にバックエンドの学習を進めることをおすすめします。
まずはHTML、CSS、JavaScriptを学び、その後Java、PHP、Pythonのいずれかの言語を習得しましょう。
そうすれば挫折することなくスキルが上がります。
たとえ未経験者であっても、習得すべき言語を順序よく学び、プログラミングスクールに通ったり、エージェントを活用したりすればWeb系エンジニアになることは可能です。
この記事の内容を参考にして自分のなりたい方向性をイメージし、ぜひ自分にあった言語を習得してください。
このようなことで
悩まれています。
簡単30秒
まずは気軽にWebで無料相談
こんにちは!
はじめに職歴をお聞かせください。
この記事の監修者

エンジニア
大学卒業後、新卒で不動産会社に就職。その後23歳で開発エンジニアにキャリアチェンジし、3年間大手Slerにて様々な開発に携わる。その後、インフラストラクチャー企業にて人材コンサルタントとして経験を積み、株式会社ユニゾン・テクノロジーを創業。現在の代表取締役