Webエンジニアに新卒採用される7つの方法|企業選びのコツを解説

新卒からWebエンジニアになるために資格やポートフォリオは必要…?
新卒でWebエンジニアに採用されるためには何をしたらいいの…?
✓本記事の流れ
- ・新卒が未経験からWebエンジニアになるための勉強を知ろう
- ・新卒がWebエンジニアに採用されるためにすべきことを確認しよう
- ・新卒がWebエンジニアを目指す際の企業選びのポイントを確かめよう
新卒で絶対にWebエンジニアとして採用されたい方に向けて、内定をもらうためにすべきことや企業選びのポイントについて紹介しています。
新卒からWebエンジニアになりたい方は最後まで読んで行動に移してみて下さい。
目次
1.新卒が未経験からWebエンジニアになるための勉強
新卒の未経験者がWebエンジニアになるには、いったいどのような勉強が必要なのでしょうか。]
ここでは、新卒の人におすすめできる勉強方法を3つ取り上げます。
1-1.プログラミング言語の勉強をする
1つ目は、プログラミングの勉強をすることです。

Webエンジニアに必須の言語
- ・HTML
- ・CSS
- ・JavaScript
Webエンジニアとして活躍するには、上記の言語の基礎知識は必須です。
この3つの言語はWebページを作る上で必要不可欠なため、Webエンジニアを目指すなら絶対に触っておきたい言語になります。
他の言語に比べて難易度も易しいため、学生のうちに触っておくと就活の際のアピールポイントにもつなげられるでしょう
このほかにも、Webエンジニアを目指すなら以下の言語を勉強しておくことをおすすめします。

身につけておくと良い言語
- ・Java
- ・Ruby
- ・PHP
上記の言語はHTMLやCSSよりも難易度が高いため、一定のプログラミングスキルがあることをアピールできます。
「Ruby技術者認定試験」や「PHP技術者認定試験」といったプログラミングに関する資格を取得すると、就職をさらに有利に進められるでしょう。
1-2.フレームワークを身に付ける
2つ目は、フレームワークを身に付けることです。
フレームワークとは、プログラミング言語を使ってシステムやアプリを開発するために必要な機能をまとめた枠組みのことを指します。
フレームワークを活用することで、以下のようなメリットが感じられます。
- ・業務の効率化
- ・品質向上
- ・アプリの保守性向上
Webエンジニアとして働く際にほぼ必須となるものなので、プログラミング言語とセットで覚えましょう。
1-3.データベースに関する知識を身に付ける
3つ目は、データベースに関する知識を学ぶことです。
データベースに関する知識は、Webシステムにおけるバックエンド開発をおこなう上で必要になる知識だからです。
特に「SQL」はデータベースを扱う上で必ずといっていいほど使う言語のため、Webエンジニアを目指すなら触っておいて損はないでしょう。
2.新卒でWebエンジニアに採用されるためにやっておくべきこと8選
次に、新卒からWebエンジニアとして企業に採用されるために、やっておくべきことを8つご紹介します。
2-1.ITに特化した就活エージェントに相談する
やっておくべきことの1つ目は、IT特化型の就活エージェントを利用してみることです。
就活エージェントとは、就職を希望する新卒の方と新卒を採用したい企業の橋渡しとなる存在で、就職活動のプロとも言える存在です。
求人サイトに載っていないような非公開求人の紹介や、志望動機や自己PRのアドバイス、内定辞退などをはじめとした企業とのやり取りなど、就職活動に関わるサポートを無料で行います。
特にIT業界特化型の就活エージェントであれば、Webエンジニアに特化した求人紹介や志望動機の添削が可能です。このようなサービスを上手に利用して、就職活動に活かしてください。
弊社ユニゾンキャリアでは、IT専門の就活・転職の支援サービスを行っています。
ご相談から内定まで「完全無料」で利用できますので、お気軽にお問い合わせください。
\Googleの口コミ★4.8の安心サポート/
※ご相談から内定まで一切お金はかかりません!
2-2.インターンシップに参加する
やっておくべきことの2つ目は、インターンシップに参加することです。
早めにインターンに応募しておくことで、就活の流れを学ぶことができます。
インターン生として活動すると、早期内定獲得や面接の免除にも結びつきます。
2-3.資格を取得する
やっておくべきことの3つ目は、Webエンジニアとしてのスキルを証明できる資格を取得することです。
資格を取得することで、他の学生よりもIT業界やWebエンジニアに関心があることをアピールすることができます。
企業も熱意がある新卒の方を取りたいと考えているため、資格は率先して取得するようにしましょう。
具体的には、以下のような資格がおすすめです。
- ・基本情報技術者試験
- ・ITパスポート試験
- ・Rails技術者認定試験
次の記事では、IT企業に就職する上で役に立つ資格がまとめてあります。
新卒からIT業界を目指す人は参考にしてみてください。
2-4.ポートフォリオを作成する
やっておくべきことの4つ目は、ポートフォリオの作成です。
ポートフォリオとは、自分の能力を伝えるために情報をわかりやすくまとめた、いわば自分の名刺のようなもののことです。
Webエンジニアとしての技量を口で説明するよりも、ポートフォリオを提出した方が企業に自分の実力をより効果的にアピールすることができます。
現在ではGitHubを使ってWeb上で作成することが主流です。
これまでに作ったコードや、過去の実績があれば、ポートフォリオを作成してみましょう。
2-5.業界・企業研究をする
やっておくべきことの5つ目は、業界・企業研究を行うことです。
Webエンジニアに限った話ではありませんが、就活で内定を獲得するためには、業界や企業を知らなければなりません。
企業の公式サイトや社員のインタビューなどをよく読み、仕事内容や現在のビジネスの流れなどを理解しておきましょう。
2-6.就活イベントに参加する
やっておくべきことの6つ目は、合同説明会や選考直結型説明会などの就活イベントに参加することです。
複数のイベントに出席することで、就職活動を本格的に始める前に雰囲気を知ることができます。
もちろん、就活イベント内で面接を実施する企業も存在するため、もし受けたい企業が面接を行っている場合は準備していくようにしましょう。
2-7.志望動機をしっかりと考える
やっておくべきことの7つ目は、就活時に使う志望動機をしっかりと考えることです。
なぜなら、志望動機は面接で必ず尋ねられる質問だからです。
「他社ではなく、この企業でなければいけない理由」を順序だてて説明できるように、しっかりと整理しておきましょう。
2-8.徹底した面接対策を行う
やっておくべきことの8つ目は、徹底した面接対策を行うことです。
プログラミングの勉強や魅力的な志望動機作りを頑張っても、面接で上手く伝えることができなければ選考通過することは難しいでしょう。
面接対策を行う場合は、自分1人で練習するのではなく、大学のキャリアセンターや就活エージェントを利用し、模擬面接を何度も行って面接に慣れていくことをおすすめします。
3.新卒がWebエンジニアを目指す際の企業選びのポイント
就活の際は、数え切れないほどの会社の中から、自分に合った企業を探さなければなりません。
Webエンジニアとして成功するためには、いったいどのようなポイントに気をつけて企業を選べばいいのでしょうか?
3-1.やりたいWebエンジニアの仕事ができるか
まずは、自分が本当にやりたい仕事ができるかどうか確認しましょう。
IT業界にはさまざまな企業があるため、場合によってはWebエンジニアの仕事ができない可能性もあります。
そのような企業を避けるためには、求人情報をしっかりとチェックすることや、就活エージェントを利用して情報収集する手段がおすすめです。
3-2.研修制度が整っているか
新卒からWebエンジニアとして就職する企業を選ぶポイントとして、研修制度の内容も確認しておきましょう。
新卒から入社する人は基本的に実務未経験者であるため、研修制度がない企業に就職してしまうと、何もわからないまま社会人として放り出されることになります。
覚えることが多い新卒社会人にとって、研修制度がない企業は強いストレスを感じる可能性があるため、研修制度のないようはしっかりと確認するようにしましょう。
3-3.職場の雰囲気が良いか
新卒から企業選びをする上でのポイントとして、職場の雰囲気が良く、社風が自分にマッチした企業を探しましょう。
なぜなら、雰囲気が悪い企業で働くと、心身ともに大きな負担を感じてしまうからです。
場合によっては、早期退職にも結びつきます。わからないことがあったときにすぐ先輩に質問できるような、風通しの良い職場を見つけてください。
3-4.労働条件に納得できるか
企業選びをする上で、契約時の労働条件に納得できるかどうかも重要です。
- ・給与の高さ
- ・残業代の換算方法
- ・昇給制度
- ・有給の取得率
- ・福利厚生の充実度
上記についてよく内容を調べ、複数の企業を比較した上で心から働きたいと思える会社を探しましょう。
新卒からブラック企業に就職しないためにも、事前の調査はしっかりと行うことが大切です。
4.新卒がWebエンジニアの採用面接で見られるポイント
新卒の未経験者がWebエンジニアの採用面接を突破するには、面接担当の人がどういった点を見ているのかを理解している必要があります。
ここでは新卒からWebエンジニアを目指す上で、面接官から見られているポイントについて解説していきます。
4-1.志望動機
新卒の面接時に見られるポイントの1つ目は、矛盾のない志望動機を話すことです。
企業はより自社にマッチしている新卒を採用したいと考えるため、応募企業でなければならない理由や、Webエンジニアでなければならない理由を知りたがります。
応募者がどれだけ準備や調査をおこなってきたかは、志望動機を聞けばわかります。まずは、企業研究と自己分析を行い、その結果を志望動機に落とし込んでみましょう。
4-2.コミュニケーション能力
新卒の面接時に見られるポイントの2つ目は、コミュニケーション能力についてです。
Webエンジニアはチームを組んで業務を進めていくため、一定のコミュニケーション能力が求められる職種です。
そのため、面接では「聞いた質問にきちんと対応ができるか」「わかりやすく質問ができるか」など、コミュニケーションの基本的な部分を見られます。
新卒の面接は緊張してしまいがちですが、焦らずに落ち着いてコミュニケーションを取るようにしましょう。
4-3.企業の理解度
新卒の面接時に見られるポイントの3つ目は、応募した企業のことをどれだけ理解しているかという点です。
どれだけプログラミングスキルが高い優秀な人材でも、企業の理解度が低ければ「自社に興味がない」と判断されてしまうため、あまり良い印象は持たれません。
企業への理解度は、そのまま応募への熱意をあらわします。
企業の商品やサービス、仕事内容など、自力で収集できる情報については前もって情報収集しておき、自分では調べられない内容を企業への逆質問などで聞くと効果的です。
4-4.学習能力
新卒の面接時に見られるポイントの4つ目は、学習能力の高さや学習意欲です。
面接時には、Webエンジニアを目指すために日々意識して勉強していることや、将来的に目指したい目標など、学習意欲が高いことをアピールできると効果的です。
IT業界は非常に速いスピードで新技術が生まれているため、学習意欲がなければ業界のスピードについていくことはできません。
そのため、Webエンジニアを目指すのであれば意識するようにしましょう。
5.新卒がWebエンジニアを目指す際の志望動機の書き方
ここからは、書類選考や面接で使う志望動機の書き方についてご説明します。
内定獲得への大きなカギとなるので、新卒でWebエンジニアを目指されている方はぜひ参考にしてください。
5-1.新卒がWebエンジニアを目指す際の志望動機の書き方
業務を経験したことがない新卒は、基本的にポテンシャル採用となります。
そのため、企業はより「Webエンジニアとしての熱意があり、将来的に会社にとって有益になる新卒」を求めています。
そのため、Webエンジニアの志望動機には以下の内容を盛り込むといいでしょう。

志望動機に入れ込むべき内容
- ・なぜWebエンジニアになりたいのか
- ・なぜその企業を選んだのか
- ・Webエンジニアになるために現在何をしているのか
- ・Webエンジニアになって将来どうなりたいか
これらの内容を志望動機に入れ込むと、Webエンジニアとして熱意がある人材だとアピールできます。新卒の就活でより高く評価されるためにも、まず取り入れてみてください。
なぜWebエンジニアになりたいのか
「なぜWebエンジニアになりたいのか」は、志望動機に必ず盛り込みたい内容です。
Webエンジニアになりたいと感じたきっかけを整理し、実際に自分が体験したエピソードを盛り込みながら、Webエンジニアを志した理由を説明するようにしましょう。
なぜ他のエンジニア職ではなくWebエンジニアがいいのかをしっかり掘り下げていきましょう。
なぜその企業を選んだのか
その企業を選んだ理由も、志望動機に必要な項目です。
複数ある同業他社の中で、どうして応募企業に興味を持ったのか具体的に説明できるようにしましょう。
採用に多額のコストをかけている企業側からすると、できる限り入社意欲が高い人材を採用したいと考えています。
企業研究や業界研究の結果を踏まえて、「どうして入社したいのか」という真剣な気持ちを伝えましょう。
Webエンジニアになるために現在何をしているのか
Webエンジニアを目指す上で、取り組んでいることがあればアピールしましょう。
どうしてもWebエンジニアになりたい理由があるなら、Webエンジニアになるために具体的にどういった努力をしているのかを企業は気にします。
- ・毎日プログラミングについて◯時間勉強している
- ・「◯◯」という資格を取得するために勉強している
上記のように、努力していることをできる限り具体的に答えられると好印象です。
Webエンジニアになって将来どうなりたいか
志望動機には、Webエンジニアとして働く上での将来の目標も必ず入れ込みましょう。
数年後の目標を考えて今から行動できている人材は、企業側にとっても魅力的に映ります。
3年後、5年後、10年後……といったように、年数を細かく区切って説明するとわかりやすいのでおすすめです。
特に新卒の面接では、将来のビジョンを聞かれることが多いです。しっかりと準備して答えられるようにしましょう。
5-2.新卒がWebエンジニアを目指す際の志望動機の例
ここでは、新卒からWebエンジニアを目指す上での志望動機の例を2つご紹介します。
Webエンジニアの志望動機(新卒用)①
|
私がWebエンジニアを志望した理由は、大学で培った分析力を活かして人の役に立つWebシステムを提供したいと考えたからです。 Webを使用したサービスは日常において重要な役割を果たしており、日々新しいサービスが世界中で使われています。その中でも貴社のWebシステムは、どれもユーザー中心の設計や使いやすさに重点を置いて開発されたものだと感じ、魅力に思いました。 私はより多くの人々のニーズに応えられるような、使いやすく効果的なWebシステムを分析し、開発することを目標にしております。将来は貴社のWebエンジニアとして活躍し、Webシステムを通して社会に貢献することを目指していきたいです。 |
Webエンジニアの志望動機(新卒用)②
|
私は大学のプログラミングの授業をきっかけに、Web開発に興味を持ちました。 授業では「人が見やすく使いやすいサイト」をテーマに制作を行いましたが、最初に作ったものは使いやすいサイトとは言えず、授業後も自主的に改良を重ねていきました。 その過程で「いいサイトを作るためにはユーザーの目に見える部分と見えない部分のどちらも工夫することが必要」ということに気づき、その両方を自分で制作することにやりがいを感じております。 貴社ではフロントエンド開発とバックエンド開発の両方に携わる機会がある点に魅力を感じております。将来的にはWeb開発のフルスタックエンジニアとなり、貴社のシステム開発に貢献していきたいです。 |
6.新卒がWebエンジニアとして働くメリット
続いて、未経験者の新卒がWebエンジニアとして働くメリットを4つ取り上げます。
Webエンジニアとして働くことには、いったいどのようなメリットがあるのでしょうか。
6-1.将来性がある職業である

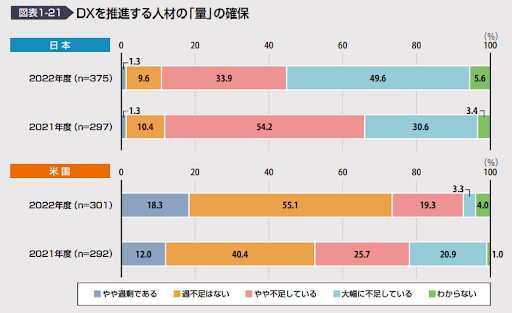
DXを推進する人材の量を確保
1つ目のメリットは、エンジニアそのものが将来性ある職業であるという点です。
情報処理推進機構から出されている「DX白書2023」のデータからわかるように、DXを推進する人材の「量」の確保について、「やや不足している」「大幅に不足している」と答えた日本企業は全体の約83%を占めます。
IT化が盛んになっている昨今では、今後もこの状態が続くと予想できるため、Webエンジニアは将来性の高い仕事であるといえるでしょう。
6-2.やりがいを感じることができる
2つ目のメリットは、仕事を通してやりがいを感じられることです。
例えば、自分自身が開発したWebサービスが日本中・世界中で使用された時や、クライアントに感謝された時など、自分の作り出したものが人の役に立つため、大きなやりがいを感じることができます。
人が喜ぶ仕事が好きな方や、人の役に立つものが作りたいという新卒の方には、Webエンジニアをはじめとしたエンジニア職はおすすめです。
6-3.労働環境が自由
3つ目のメリットは、労働環境が自由なことです。
Webエンジニアの働き方は企業によって異なりますが、IT業界のためリモートワークやフレックスタイムなどを導入している企業が多いです。
結婚、出産・子育て、介護などのライフイベントがあった際も、問題なく仕事を続けられる環境が整っているのはIT企業の大きなメリットです。
6-4.働きながらスキルが磨ける
4つ目のメリットは、働きながらスキルを高められることです。
Webエンジニアは日々進化していくIT業界の知識を学びながら仕事をするため、仕事をしながらスキルを磨くことが可能です。
最新の技術を学び、業務に活かすというサイクルを回すことができるため、効率よくスキルアップができるでしょう。
7.まとめ
新卒でWebエンジニアに採用されるためにやっておくべきことは以下の通りです。

新卒でWebエンジニアになるには
- ・プログラミング言語の勉強をする
- ・フレームワークを身に付ける
- ・データベースに関する知識を身に付ける
開発言語はHTMLとCSSのほか、JavaScriptやRubyなどのプログラミング言語を学ぶといいでしょう。
Webエンジニアとして業務を効率化するためのフレームワークや、バックエンド開発に必須となるデータベースの知識も必要です。
必要な知識を時間の取れる新卒のうちに勉強をしておくと、他の新卒の人よりも一歩リードした就職活動が行えます。
新卒がWebエンジニアを目指す際の企業選びのポイントは以下の通りです。

Webエンジニアの企業選び
- ・やりたいWebエンジニアの仕事ができるか
- ・研修制度が整っているか
- ・職場の雰囲気が良いか
- ・労働条件に納得できるか
Webエンジニアとして働き続けるためには、職場の雰囲気や労働条件などについても調査することが必要です。
もちろん、自分がやりたい仕事ができるかどうかもチェックしておきましょう。
新卒がWebエンジニアの採用面接で見られるポイントは以下の通りです。

Webエンジニアの採用ポイント
- ・志望動機
- ・コミュニケーション能力
- ・企業の理解度
- ・学習能力
新卒からWebエンジニアとして、狙った企業に就職するためには、応募企業の特徴や社風をとらえた志望動機や、コミュニケーション能力の高さをアピールする必要があります。
上記を答えられるようにするためには、志望動機の準備をしっかりと行う必要があります。
就活エージェントの志望動機添削サービスなどを上手く活用しながら、就職活動を行っていってください。
弊社ユニゾンキャリアでは、IT専門の就活・転職の支援サービスを行っています。
ご相談から内定まで「完全無料」で利用できますので、お気軽にお問い合わせください。
\Googleの口コミ★4.8の安心サポート/
※ご相談から内定まで一切お金はかかりません!
このようなことで
悩まれています。
簡単30秒
まずは気軽にWebで無料相談
こんにちは!
はじめに職歴をお聞かせください。
この記事の監修者

エンジニア
大学卒業後、新卒で不動産会社に就職。その後23歳で開発エンジニアにキャリアチェンジし、3年間大手Slerにて様々な開発に携わる。その後、インフラストラクチャー企業にて人材コンサルタントとして経験を積み、株式会社ユニゾン・テクノロジーを創業。現在の代表取締役