Webエンジニアになるには?元エンジニアが勉強方法を徹底解説!|Webエンジニア

Webエンジニアになるには何をすればいいの?
Webエンジニアって需要あるの?
✓本記事の流れ
- ・Webエンジニアになるために必要なことを解説!
- ・Webエンジニアの将来性について
- ・未経験からWebエンジニアを目指すなら転職エージェント!
Webエンジニアになりたいけれど、勉強方法が分からなかったり、何から始めればいいか迷ったりしている方も多いのではないでしょうか?
本記事ではWebエンジニアになるための方法や、勉強方法を元エンジニアの視点から解説します。
未経験からWebエンジニアになりたい方は必見です!
目次
1.Webエンジニアって?
WebエンジニアはITエンジニアの中でも人気が高く、志望する人が多い職種です。
まずはWebエンジニアについて解説します。
1.1.Webエンジニアとは
Webエンジニアとは、ITエンジニアの中でもWebサービスやWebアプリケーションを開発するエンジニアのことです。
一般的に、SaaSやGmail・ショッピングサイトなど、日常で利用するサイトはすべてWebサービスです。
Webエンジニアは、これらのWebサービスの設計・開発・運用保守を担当するエンジニアのことです。
\Googleの口コミ★4.8の安心サポート/
※完全無料でご利用いただけます
1-2.Webエンジニアの特徴
Webエンジニアは、開発の担当箇所により2種類に分けられます。
フロントエンドエンジニア
フロントエンドエンジニアは、WebサービスやアプリケーションのUI/UXを担当します。
画面のレイアウトに沿って画像やボタンを配置し、エフェクトやモーダルウィンドウなどを作成します。
開発言語は、主にHTML/CSSやJavascriptなどがあります。
また、新しいフレームワークではjQueryやReact.jsなども人気があり、多くの企業が使用しています。
バックエンドエンジニア
バックエンドエンジニアは、データベースを設計し、ユーザーが利用する機能を開発します。
ユーザーに見える領域を開発するフロントエンドに対して、サーバ側であるシステムの裏側の開発を行うため、サーバサイドエンジニアとも呼ばれます。
Webサイトでの会員登録や、購入・予約機能などもバックエンドエンジニアが開発します。
データベースやセキュリティなど幅広いシステムの知識が必要です。
開発言語は、主にJavaやPHP、Ruby、Pythonなどの言語が使用されます。
Webエンジニアの企業の中には自社でサービスをリリースしている自社開発企業も多く、サービスに関する提案ができる場合や最新の技術やスキルを習得できる場合もあります。
1-3.Webエンジニアの仕事内容
Webエンジニアの仕事内容は、大きく分けて3種類あります。
要件定義
要件定義は、開発フェーズに入る前にクライアントの要求をヒアリングし、要件をまとめた要件定義書を作成する工程です。
要件定義の工程は、システムの背景や概要、開発スケジュールや開発に割く人員、また、クライアントがシステムに求める機能や条件、制約事項などをまとめます。
クライアントの要望をシステムで実現可能な機能や性能に落とし込むため、クライアントとの詳細なやり取りが必要になります。
設計
設計は、要件定義の機能要件をもとに、Webシステムに実装する機能や条件・画面、データベース要件などを落とし込み、設計書を作成する工程です。
設計には基本設計と詳細設計の2種類があります。
・基本設計
基本設計では、要件定義の要件を機能に落とし込みます。
主に、以下の設計があります。
|
基本設計の種類 |
概要 |
|
機能設計 |
|
|
画面設計 |
|
・詳細設計
基本設計でまとめたものを、エンジニア向けにどのようにしてプログラムするかをまとめます。
内部設計と呼ばれることもあります。
|
詳細設計の種類 |
概要 |
|
データ設計 |
|
|
プログラム設計 |
ボタンを押したときの処理の詳細や、処理の流れ、エラーの条件などを記載します。 |
基本設計・詳細設計は、どこまでまとめるか、どのような設計書を作成するかの決まりがないため、まとめ方や成果物は企業やプロジェクトによって違うものになります。
開発
開発は、設計をもとにプログラミングでシステムやアプリケーションを作る工程です。
開発後は単体テストや結合テストを行ってリリースをします。リリース後も追加機能の開発や修正のアップデートなど、サービスの運用・保守を担います。
2.Webエンジニアになるには何から始めればいい?
仕事内容は分かっても、Webエンジニアになるには何をすればよいのか分からない方もいるでしょう。
ここでは、Webエンジニアになるにはまず何から始めればいいかを解説します。
2-1.基礎的なIT知識の勉強
Webエンジニアになるには、まず基礎的なIT知識を勉強しましょう。
勉強内容は、「ITパスポート」「基本情報技術者」など資格の学習から始めることが良いでしょう。
ITの基礎知識である、OSやサーバ・ネットワーク、アプリケーションやシステムがどのように動くのかを理解することは、Webエンジニアでも重要です。
上記の資格の勉強内容はIT系の仕事に必要な知識がよくまとまっています。
そのため、まずは中でも初心者が勉強しやすい「ITパスポート」の資格の勉強から始めることをおすすめします
また、Web開発の全般的な知識を勉強することも重要です。
資格試験の内容より優しい解説本もあるため、自身の理解度によって進めやすい勉強から始めましょう。

IT知識の習得におすすめの資格
- ・ITパスポート
- ・基本情報技術者

Web開発について学べる本
2-2.プログラミング言語の勉強
次に、Webエンジニアになるには開発で使用するプログラミング言語の勉強を始めましょう。
まだ将来像が決まっていない方は、まずはフロントエンドエンジニアに重要になるHTML/CSS、JavaScriptの勉強し、次に画面に動きをつけるJavaScriptの勉強に進むと良いでしょう。
バックエンドエンジニアの場合は、まずは言語の勉強から始め、次に言語のフレームワークを使用して実際に簡単なアプリケーションを作成してみましょう。
Webエンジニアが使う言語には様々な種類があります。それぞれの言語の特徴について知りたい方は次の記事がおすすめです。
プログラミング言語の学習は後述しますが、独学の場合は書籍や学習サイトを利用すると良いでしょう。
2-3.実際にプログラミングをしてみる
プログラミング言語の勉強は、実際にプログラミングをしながら進めましょう。
自分で手を動かしてプログラミングし、疑問を調べながら進めることで理解も深まります。
プログラミング言語の公式サイトでは、プログラミング初心者のためのチュートリアルがあることも多いです。
環境構築やインストールの方法も記載されているので、チュートリアルに沿って手を動かして作成してみることがおすすめです。

無料チュートリアルサイト3選
- ・MDN(mdn web doc)
(HTMLの学習サイト) - ・Cake PHP
(PHPのフレームワークであるCakePHPの公式サイト) - ・Ruby on Rails チュートリアル
(RubyのフレームワークであるRuby on Railsのチュートリアルサイト)
3.プログラミング言語の勉強方法
プログラミング言語の勉強方法は、大きく分けて2つあります。
ここでは、それぞれのメリット・デメリットについて解説します。
3-1.独学
まず簡単に始められる方法はインターネットや書籍から独学で学ぶことです。
現在はインターネット上にチュートリアルやプログラミング学習サイト、技術サイトも多いため個人のレベルに応じて学習することができます。
初心者の間は学習サイトで基本を学び、その後書籍で発展的な内容を習得していくという学習方法もおすすめです。
メリット
好きな時に学習できるため、自分のペースで学習できます。
また、インターネットで安価な学習サイトもあるため低いコストで学習できるでしょう。
デメリット
エラーや不明点をすぐに解決できないため習得に時間がかかり、挫折しやすいことがデメリットです。
また、長時間の学習で進捗が遅く、モチベーションが低下しやすいことも特徴です。
3-2.プログラミングスクールに通う
プログラミングスクールに通うことで、独学より効率的に学ぶことができます。
プログラミングスクールでは体系的に開発に必要なことを学ぶことができ、エラーでつまずいた時や不明な点が出た時も質問できる環境のため、時間をかけずに習得できるでしょう。
メリット
いつでも質問できるため、疑問点がすぐに解決できて挫折しにくいことがメリットです。
独学の場合は自分でエラーの解決や不明点を調べて解消するため、習得に時間がかかります。
一方スクールでは、講師に質問することですぐに解決できるため効率的に学習できます。
よく練られたカリキュラムに沿って進めるため、広く全般的に開発に必要な基礎を学べることもメリットでしょう。
デメリット
短期間で習得できる反面、授業料が高価になりがちなことがデメリットです。
高価な授業料を支払ったのに途中で挫折する、勉強が続けられなくなる、などのケースもあります。
ユニゾンカレッジでは、完全無料でスクールを利用できます。
スクールには元エンジニアの教師が在籍しており、すぐに質問して疑問を解決できる環境も整っています。
プログラミング初心者の方でも短期間でスキルを身に着けることができるため、スクールを検討されている方はぜひご相談ください。
\簡単30秒で登録完了!/
※完全無料でご利用いただけます
4.未経験からWebエンジニアになれるの?
未経験からWebエンジニアになることは、難しいですが可能です。
エンジニアはDXの推進も後押しし、人材が不足している企業も多くあります。
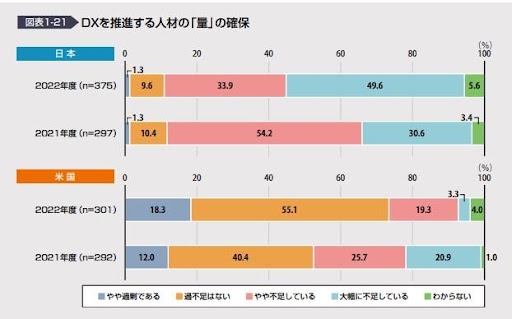
IPA(独立行政法人情報処理推進機構)が発刊した「DX白書2023」によれば、「DXを推進する人材の「量」の確保」についての調査では49.6%が「大幅に不足している」という結果がでています。

IT人材の不足
また、同資料では「エンジニア/プログラマー」を含むデジタル事業に対応する人材とし、「デジタル事業に対応する人材の「量」」の統計も記載されています。
結果は、「やや不足している」と「大幅に不足している」を合わせて65.1%の集計結果ということです。
このように、エンジニアは不足傾向にあり、需要が高く求人も多いため、未経験でも採用される方もいます。
ただし、エンジニアの中でもWebエンジニアは人気の職種のため、ITに関する知識がない状態では難しいと言えるでしょう。
未経験の方は独学やスクールで基礎知識を身に着けておくと、転職を有利に進められます。
個人開発したアプリケーションなどの成果物をポートフォリオとしてまとめ、どのようなスキルを習得したかをアピールすることも有効です。
5.Webエンジニアの年収は?
Webエンジニアの年収は549万円と、国税庁が調査した日本の平均年収の485万円に比べて高い水準と言えます。
|
平均年収 |
|
|
Webエンジニアの平均年収 |
549万円 |
|
20歳~24歳 |
339万円 |
|
25歳~29歳 |
445万円 |
|
30歳~34歳 |
533万円 |
|
35歳~39歳 |
573万円 |
(参考:求人ボックス)
|
平均年収 |
|
|
日本の全年代の平均年収 |
458万円 |
|
20歳~24歳 |
273万円 |
|
25歳~29歳 |
389万円 |
|
30歳~34歳 |
425万円 |
|
35歳~39歳 |
462万円 |
(参考:令和4年分 民間給与実態統計調査)
また、Webエンジニアの中でもフロントエンドエンジニア・バックエンドエンジニアでは平均年収に差があります。
・フロントエンドエンジニア
約 385万円(参考:マイナビエージェント)
・バックエンドエンジニア
約 463万円(参考:doda システム開発/運用)
フロントエンドエンジニアよりもバックエンドエンジニアの方が、年収が高い傾向にあります。
その理由として、バックエンドエンジニアにはシステムやDB、セキュリティなど幅広い知識とスキルを必要とされることが挙げられます。
Webエンジニアの年収事情について詳しく知りたい方は、次の記事がおすすめです。
6.未経験からWebエンジニアになるには転職エージェントがおすすめ
未経験からWebエンジニアになるには、転職エージェントを利用することがおすすめです。
IT業界に強い転職エージェントを選べば、IT系の最新の採用事情に詳しいため専門のアドバイスやサポートも受けることができます。
ここでは、おすすめの転職エージェントを紹介します。
6-1.ユニゾンキャリア
ユニゾンキャリアは、ITエンジニア特化型エージェントです。
エージェント全員がIT業界に精通しているため、業界事情に基づいたサポートを受けられることが特徴です。
特に、未経験からのIT系の就業決定率も95%と高く、未経験者の支援実績も多いことが特徴です。
業界説明やキャリアパスについてのアドバイスも受けることができ、内定獲得まで最短で3日と転職活動をスムーズに進めることができます。
6-2.レバテック
レバテックキャリアは、ITエンジニア・デザイナー専門の転職エージェントです。
IT系の中でも職種ごとにアドバイザーが分かれ、その人のスキルに応じてアドバイザーが選ばれるため、希望に沿った求人に応募できます。
また、企業の現場担当とのヒアリングも年間7000回実施と多いので、応募企業のリアルな内情を知ることができます。
年収の交渉やキャリアパスにも詳しいため、経験者におすすめです。
6-3.リクルートエージェント
リクルートエージェントは、圧倒的な求人数と支援実績を持つ総合型の転職エージェントです。
IT・通信業界の求人数は、公開・非公開を合わせ16万件以上と、幅広い求人の中から応募企業を選びたい方におすすめです。
書類の作成方法や初めての転職の準備などの転職セミナーやイベントを開催しているため、転職についての幅広い知識を得ることができます。
さらに転職エージェントを比較したい方は、次の記事をご覧ください。
→IT転職エージェントおすすめ比較ランキング25選!未経験向けに元エンジニアが徹底解説
7.まとめ:Webエンジニアになるには
Webエンジニアは、IT系人材が不足している中、今後も安定して需要が増えるでしょう。
IT業界は新しいフレームワークや言語・ツールが頻繁に出るため、Webエンジニアとしてキャリアを続けていくには知識や技術の勉強が重要になります。
その一方で、新しい知識や技術を吸収できるためやりがいも大きいでしょう。
未経験の方には難しく感じるかもしれませんが、Webエンジニアへの転職は可能です。

Webエンジニアになるには
- ・IT系資格を取得し、ITについての知識を深める
- ・プログラミング言語を習得する
- ・実際にプログラミングをしてみる
プログラミング言語を習得するには、実際に手を動かして動作を確認することが特に効果的です。
未経験者の場合は、転職サポートつきのスクールもあるため、有効に活用してIT系のキャリアを実現しましょう。
\Googleの口コミ★4.8の安心サポート/
※ご相談から内定まで一切お金はかかりません
このようなことで
悩まれています。
簡単30秒
まずは気軽にWebで無料相談
こんにちは!
はじめに職歴をお聞かせください。
この記事の監修者

エンジニア
大学卒業後、新卒で不動産会社に就職。その後23歳で開発エンジニアにキャリアチェンジし、3年間大手Slerにて様々な開発に携わる。その後、インフラストラクチャー企業にて人材コンサルタントとして経験を積み、株式会社ユニゾン・テクノロジーを創業。現在の代表取締役